Replicating Overcast's show notes
July 19, 2014
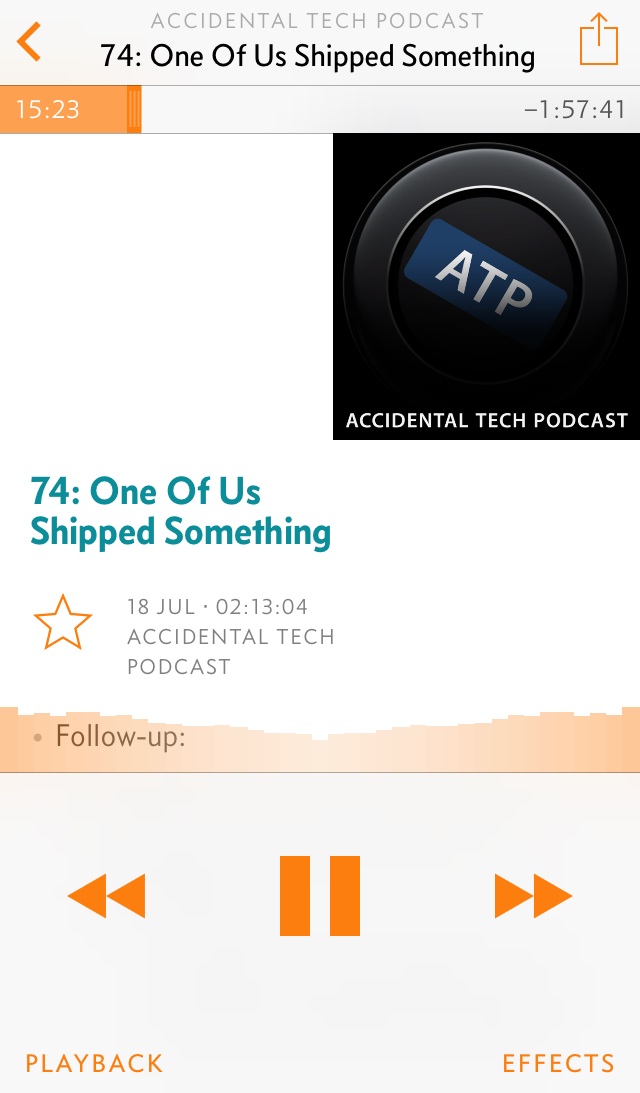
Early this week Marco Arment released Overcast, a really elegant new podcast app for iOS. The show notes aren’t displayed by default in the player, instead you swipe up on the show artwork to view them:

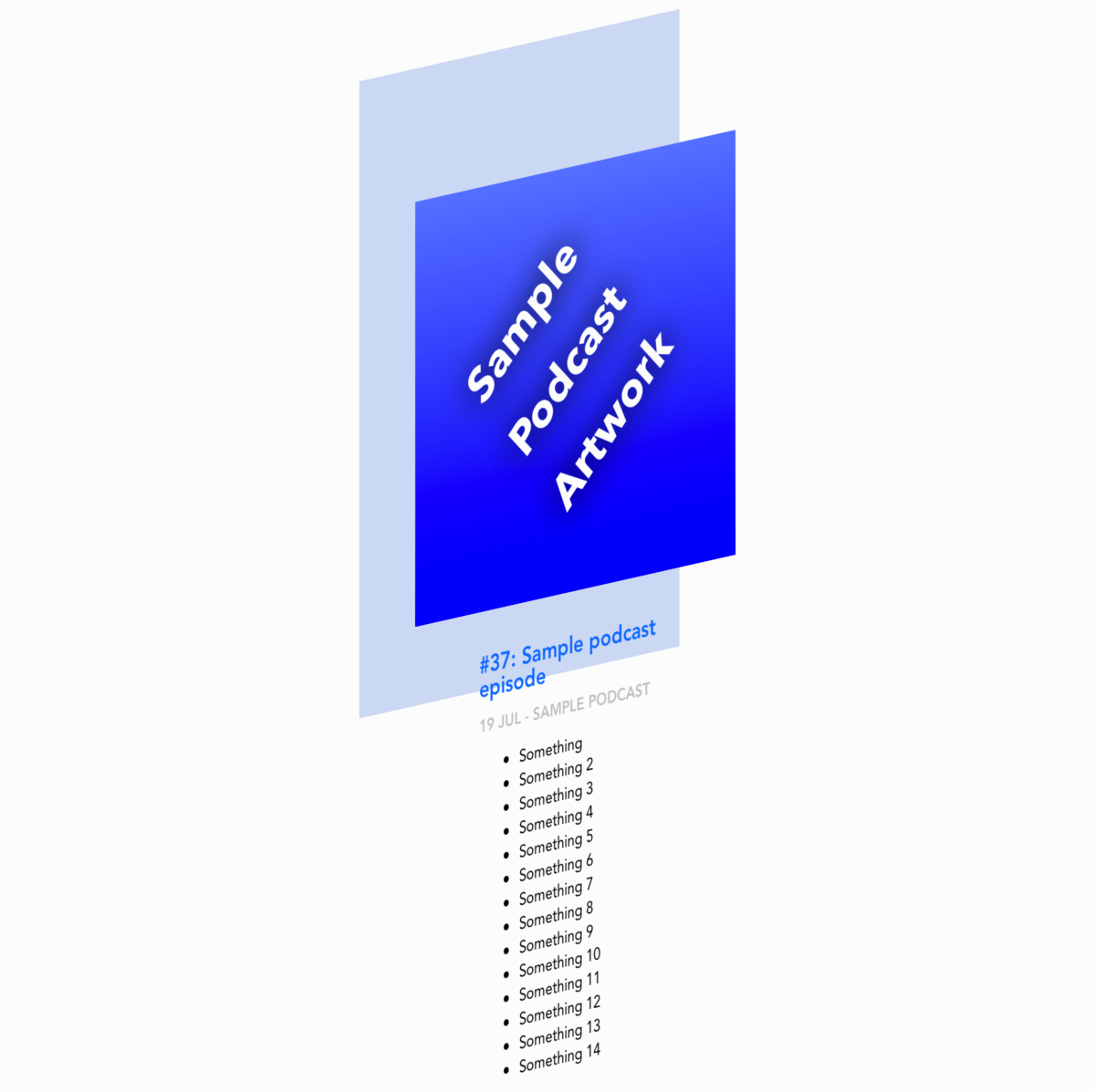
This is an effect that I quite like, so I thought I would take a look at how it could be implemented. Firstly, the show notes are probably presented using a UIWebView, because most podcasts use (relatively simple) HTML in their show notes. Secondly, a UIWebView is just a UIScrollView, so it is possible to add a contentOffset to the web view and display the artwork in an image view begins the web view. Here’s what that hierarchy looks like:

Therefore, all you really need to do is resize the image view as the web view, which is in front, is scrolled. This can be done with some simple code in the UIScrollViewDelegate:
CGFloat miniSize = CGRectGetWidth(self.view.frame) / 3;
if (scrollView.contentOffset.y < 0) {
CGFloat size = miniSize;
if (scrollView.contentOffset.y < -miniSize) {
CGFloat offset = scrollView.contentOffset.y + 320;
CGFloat fraction = 1 - offset / (320 - miniSize);
size = fraction * (320 - miniSize) + miniSize;
}
self.artworkImageView.frame = CGRectMake(CGRectGetMaxX(self.view.frame) - size, 0, size, size);
self.artworkScrollView.contentOffset = CGPointZero;
}
else {
self.artworkScrollView.contentOffset = scrollView.contentOffset;
}If the user has scrolled between the artwork and the ‘mini size’ then the shownotes will be displayed directly underneath. When the show note title is between the bottom of the artwork and the top of the scroll view, the artwork stays fixed, however when it will zoom when the title is below the artwork. The interaction itself is pretty simple, but I really like the way it works. You can find my full implementation on GitHub. Here’s a demo video: